













I made a website for my sister and brother-in-law’s dogs. A website that would show and help sell their Cocker Spaniel puppies. Normally these kinds of websites are crammed with information, not set up with a good page layout, and are just plan messy looking. I really wanted to try making a clean and simple site that could still include the needed information.
I drew a few sketches of some different ideas of what I could do. Then got on the computer trying to add colors and what not to it. I came up with a few ideas that I really liked. I illustrated stylized Cocker Spaniel dog that I liked so I tried to play off that creating a website that would follow the same style. Coming up with a few different ideas that might work with the illustration.

In the end simplifying everything as much as possible looked best. The layout I choose to do was clean and simple. It made it easy to follow suit with my other pages. I had to come up with a few more similar illustrations of Cockers for the other pages. Which I was surprised most of them worked out pretty well. I am not a fan of the illustration for the litter page, but I just couldn’t seem to get it right after countless attempts. It turned out ok but it’s not my favorite.

After finishing the Cocker illustrations I played around with a few ideas for my logo. I came up with one pretty quick, which was nice. I just tried the different color options I could apply to the logo, than I just had to decide on a background color for the page before I started with HTML. After looking at my computer thumbnails again I decided to go with the tan color. I liked how it looked with the black and white lettering.


Then it was time to start HTML. I had no idea where to even begin. Once I was able to get started I slowly got the hang of the HTML coding and how to get it to work with CSS. I was able to get the page to set up the way I wanted which I felt was a big feat. Once I had figured out the home page for the most part it came together easily. I even almost started to enjoy it.
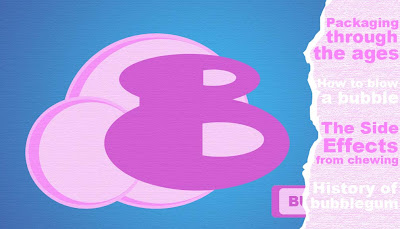
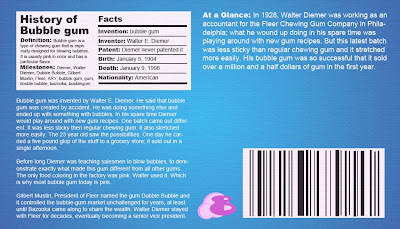
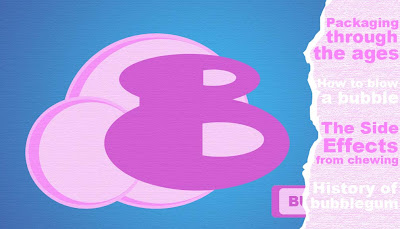
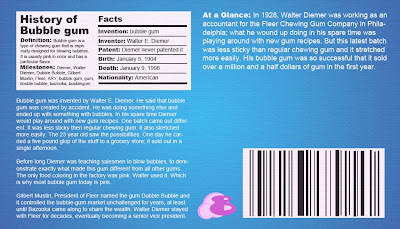
After hours in the Lab I was finally able to upload a fully functioning site. I was very pleased with how it turned out and was excited about everything I had been able to learn about HTML in just a few days. Despite the many headaches, I found that for the most part enjoyed the project and enjoyed being able to work with HTML. Below are a few of the pages, but check out the actual site the best part is that it functions! The URL for my site is
http://www.fall10.graphicinterfacedesign.com/students/lporter/html/newboldscockers/Root%20Folder/
